블로그스팟 번역기 플러그인 스크립트 소스
블로그스팟(Blogger) 블로그에 번역기 기능을 추가하고 싶다면, Google Translate 번역 위젯을 사용하는 것이 가장 일반적이고 간편한 방법입니다. 아래는 번역기 플러그인을 삽입하는 데 사용할 수 있는 HTML/JavaScript 코드입니다.
참고로 모르는 분에게 스크립트 소스 적용 순서를 알려 드립니다.
관리자 에서
1. 레이아웃 2. 가젯추가 3. HTML/자바스크립트 3. 제목입력(Translate 가 무난함) 4. 여기 소개하는 소스 스크립트를 복사해서 콘텐츠 창에 붙여넣기 합니다. 5. 스킨 상 적절한 위치에 가젯을 옮기면 끝입니다.
 |
| 블로그스팟 번역기 플러그인 스크립트 |
레이아웃 번역기 가젯을 옮기는 이미지입니다.
 |
| 레이아웃 번역기 가젯 |
 |
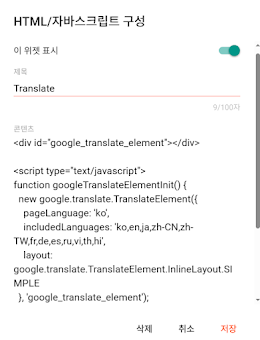
| 번역기 HTML/자바스크립트 소스 |
 |
| 구글 번역기 소스 |
✅ Google 번역기 위젯 코드 (Blogger용)
Blogger 관리자 페이지로 이동합니다.
왼쪽 메뉴에서 레이아웃 > 번역기를 넣고 싶은 위치의 "가젯 추가" 버튼 클릭.
"HTML/JavaScript" 위젯 선택.
아래 녹색으로 표시된 코드를 붙여 넣고 저장하면 됩니다.
불펌 방지이니 아래에 링크로 TXT 파일 올려놓았습니다.
<1-- 번역기 소스 start -->
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'ko',
includedLanguages: 'ko,en,ja,zh-CN,zh-TW,fr,de,es,ru,vi,th,hi',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<1-- 번역기 소스 end -->
🔧 설명
pageLanguage: 'ko' : 기본 페이지 언어가 한국어임을 지정합니다.
includedLanguages : 사용자에게 제공할 번역 언어를 지정합니다. 필요에 따라 추가/제거 가능합니다.
InlineLayout.SIMPLE : 간단한 드롭다운 형식의 번역 메뉴가 나타납니다.
#번역기소스 #구글번역기 #블로그스팟번역기 #가젯추가 #구글블로그번역기달기 #블로그팁


















0 댓글